DevExpress GridControl+UserControl实现分页 |
您所在的位置:网站首页 › grid 分页 › DevExpress GridControl+UserControl实现分页 |
DevExpress GridControl+UserControl实现分页
|
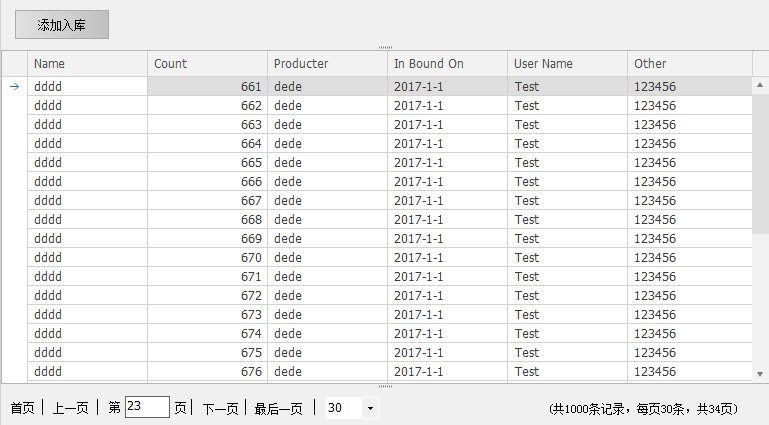
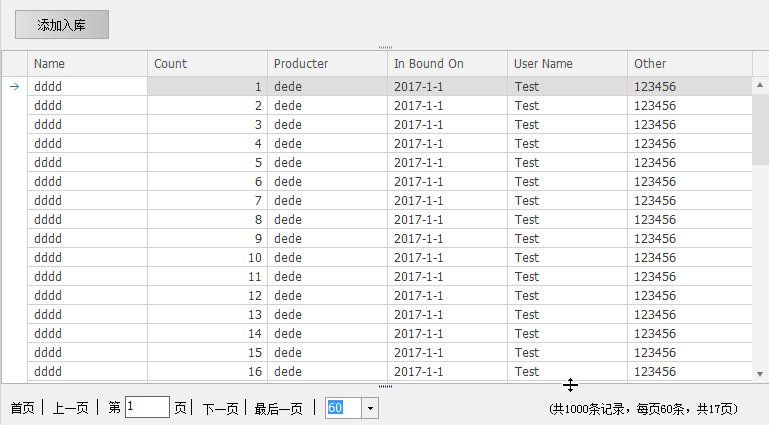
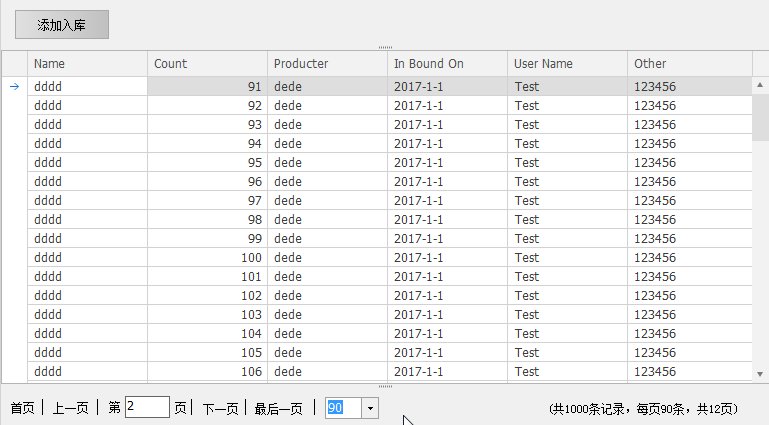
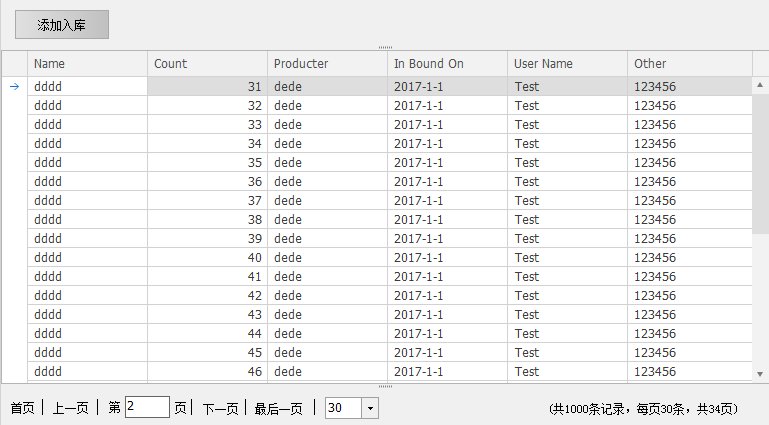
志向不过是记忆的奴隶,生气勃勃地降生,但却很难成长。 —— 莎士比亚 时隔一年,我写随笔真的很随意,想起了就来博客园写写,想不起来就任由懒惰支配着我。不过我到觉得这不是什么坏事,你不用为了完成某事而让自己过得很不自在,任性而为也并不是一件多么坏的事。言归正传,讲讲今天要记录的是什么,一个简单的功能,devexpress gridControl+自定义用户控件(userControl)实现分页效果,也许很多人觉得这是很简单的功能,不值得来写个博客。我写博客不是为了造福大众,只是为了能给自己留下痕迹,如果博文对您有作用,那我倍感欣慰。如果耽误了您时间,跟我没多大关系!哈哈。就是这么皮! 开始正文,实现Grid分页我们需要一个GridControl(devexpress)控件,有人会说,devexpress gridcontrol有自带的分页功能,确实有,但自带的分页满足不了我们日常工作的需求,如果仅仅只是用自带的功能,那我来写博客真是耽误自己时间,也耽误您看的时间。首先我们看看效果,如下图。 界面不是很好看,不要介意。毕竟不是美工出身。
我们先建一个项目,添加一个winform,在form中添加如下控件。
上部分为devexpress的grid控件(这个我就不详细说了,官方文档,demo都很多),下部分为自定义用户控件,后面我们会仔细讲解如何创建用户控件。 【用户控件】 在项目中添加新建项,选择用户控件。如下图
我是为了做分页,所以在用户控件在添加如下控件。
首页:实现点击首页直接跳转到第一页。 上一页:实现往回翻页。 第[ ]页:实现输入页码,直接跳转到所输的页码。 下一页:往下翻页。 最后一页:实现跳转到最后一页。 下拉框:实现一页显示多少条数据,我这里分别为30,60,90。 【代码】:注,只会把我认为比较重要的代码贴下。 定义分页需要用到的变量。 1 private int allcount = 0;//总条数 2 private int pageSize = 30;//一页显示条数 3 private int curPage = 1;//当前页 4 public delegate void GetPageDataEvents(int curPage,int pageSize);//定义委托 5 public event GetPageDataEvents williamPagerEvent;//定义事件有的人可能会问,分页为什么要定义委托?其实定义委托是为了能引用这个用户控件的form中调用你用户控件的一些功能。是为了让我的用户控件和其他form能够交互。 【计算总页数代码】 public int GetPageCount() { int pageCount = 0; if (allcount % pageSize == 0)//取余为0 { pageCount = allcount / pageSize; } else { pageCount = (allcount / pageSize) + 1;//不为0,所需页数加1 } return pageCount; }【实现翻页控件更新】 public void RefreshPager(int pageSizeparam, int allCountparam,int curPageparam) { this.allcount = allCountparam; this.pageSize = pageSizeparam; this.curPage = curPageparam; this.btnpageinfobar.Font = new Font("宋体", 9, FontStyle.Regular); this.btnpageinfobar.TextM = string.Format("(共{0}条记录,每页{1}条,共{2}页)",allcount,pageSize,GetPageCount()); this.txtnumber.Text = curPage.ToString(); this.cmbpageSize.Text = pageSize.ToString(); if (curPage==0) { if (GetPageCount()>0) { curPage = 1; williamPagerEvent(curPage, pageSize); } } if (curPage>GetPageCount()) { curPage = GetPageCount();//输入页码大于总页数,取最大页数码 williamPagerEvent(curPage, pageSize); } }
刷新翻页控件函数中调用事件的目的为了根据curpage和pageSize获取数据源,填充grid。 实现翻页功能的几个按钮,事件我是做了下面的处理,第一感觉有点小小的封装(面向对象思维模式,哈哈)。我们自己写个Button按钮事件。如下: private void BtnEvents(object sender, EventArgs e) { if (williamPagerEvent!=null) { Label btm = sender as Label; string btmTag = btm.Tag.ToString(); if (btmTag == "first")//首页按钮单击事件出发 { curPage = 1; williamPagerEvent(curPage, pageSize); } if (btmTag == "prv")//上一页按钮单击事件被触发 { if (curPage==1) { return; } if (curPage |
【本文地址】